|
Gavilan College Webpage Authoring |
Lesson
2:
HTML Basic Tags
Your first html document |
|
|
1. Open a new document in your text editor and type in the coding below, exactly as it appears. Better yet, copy and paste it into your document.
All HTML documents must start with a <!DOCTYPE> declaration. Although this declaration is not an HTML tag, it is a piece of information for the browser about what document type to expect. Next we open the <html> tag. This begins our actual coding. In our example, we add a small attribute to that html tag, lang="en". That tells the browser that we'll be using English as the main language. You should always include the lang attribute inside the <html> tag, to declare the language of the Web page. This is meant to help search engines and browsers. As you'll see in the coming lessons, these tags are set up in a nesting fashion. What you open, you need to eventually close. Because we open this <html> tag at the very beginning, we need to close the </html> tag at the very end. Hit return a couple of times (just to give yourself some room to add more coding), and add that final tag: </html> |
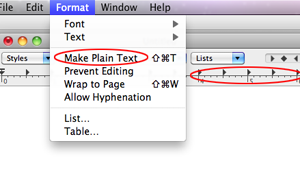
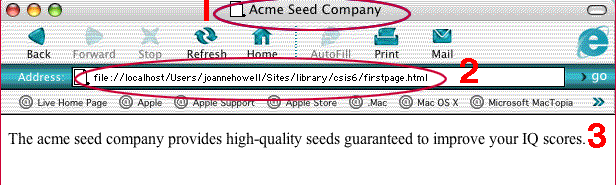
Hint for Mac users: If you've got some little black flags across the top of your text editor screen (circled in red on the graphic below), it means you're in the "rich text format", which won't work for saving plain text. Pull down the Format tab and change that to Make Plain Text.
|
| Everything on your page should go between those two opening and closing <html> tags. | |
|
3. There are two parts to the information between those <html> tags: the head and the body. The head is reserved for specific information having to do with the entire page. And the body is where you put everything you want to show up on your page. First we'll open the head section, right after the doctype statement: <head> 4. And then we'll give the page a title: <title>Acme Seed Company</title> 5. Next close the head section and open the body section: </head> Remember, all this is still between the opening and closing html tags. Type in the first paragraph on your page, starting with a <p> tag: <p> Feel free to change that sentence, but keep the opening and closing p tags. 6. And finally, close out the body section. </body> That closing /body tag should be the penultimate tag in your document, the second-to-last tag, just before the closing /html tag. |
After completing steps 3 through 6, your coding should look like this: <!doctype html> <body> None of the bold or text colors in this coding makes any difference. I've simply bolded the tags that we're using so you can see them better, and color-coded the tags that need to be opened and closed, so you can spot the right order. Your code won't work unless it's in the right order. Also, none of the returns, or spacing make any difference. You can put in returns anywhere you like, just to make the coding simpler for you to read. |
 |
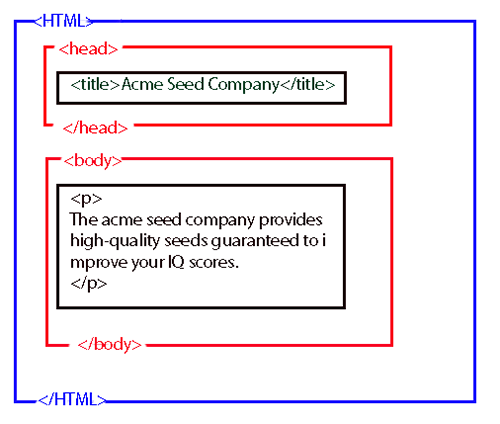
You can think of your html coding as a series of boxes all contained inside the big HTML box (in blue). Inside there are 2 smaller boxes:
|
Saving and viewing your html document |
|
| So far, this is a very boring page, but save it anyway. Click on the FILE option on the top tool bar of your text editor and choose Save As. | |
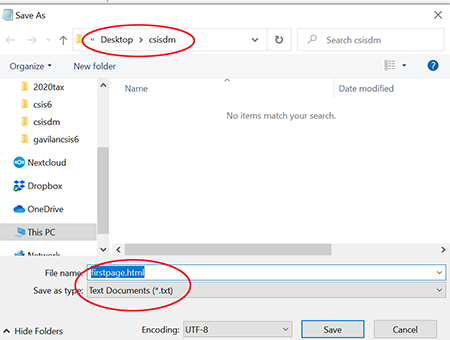
1. Save it as a "text" document, and give it this name: firstpage.html 2. Your text editor will automatically try to save the document with .txt as the ending of the document. You'll have to physically place your cursor in the name, delete the .txt, and replace it with the .html file name ending. Note: If you are working in the Notepad++ or BBedit editors, the software will automatically save it as 'normal text file'. 3. Save it to the desktop. |
 |
Next, open up a browser (Internet Explorer, Firefox, Safari, Chrome, or any other browser you might have). If you are using an AOL browser to connect to the Internet, STOP! Please see these warnings and instructions on how to avoid problems. The AOL browser is not compatable with our system (or any other system, for that matter). You'll have to download and use a different browser. |
|
|
Next we want to look at that firstpage.html file through the lens of a browser window. Open your browser and click CTRL O to go directly to the open screen. (Hold down the CTRL key and click the letter O).
|
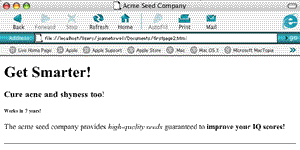
From the next screen, choose your firstpage.html file from the desktop, and double click to load the page.
|
| I told you it was
boring.
 |
|
|
But notice a few things:
|
|
More tags | |
|
Let's add some tags to make it more interesting. Go back to your text editor. 1. After the <body> tag, and before our sentence, lets add a headline. <h1>Get Smarter!</h1> The <h1> tag is a headline tag, and will tell the browser to
Note of Caution: Don't confuse headline tags with the head section. These headline tags go into the body section, not the head section. 2. Just for fun, add two more smaller headlines: <h3>Cure acne and shyness too!</h3> |
After steps 1 through 4, your coding should look like this: <!doctype html> And your page should look something like this:
You'll be doing a lot of this during the next 16 weeks of class --
Always remember, before you can see your changes, you need to
|
3. We can also bold individual words or phrases by surrounding them with the <b> tags. Try putting these tags around some words in the paragraph: <b>improve your IQ scores!</b> You can do the same for italics by using the <i> tags. <i>high-quality seeds</i> |
|
|
4. Let's add a horizontal bar at the end of the page. Put a horizontal rule tag just after your closing </p> tag, at the end of your sentence: <hr/>. The horizontal rule tag is one of those rare tags that don't require an open and close tag. Instead we open and close within the one tag, by putting the slash mark after the tag, instead of in front. <p> |
|
|
Save your page again, go to the browser, and click on the refresh or reload button. |
|
Sometimes getting started is the hardest part -- finding a text editor on your computer, saving the text document in the right format, loading it into a web browser. If you are having problems with these first steps, please look at the video I've made for you. And if even that is unclear, meet me for a zoom meeting on one of these dates:
at this zoom address: https://cccconfer.zoom.us/s/5939641982?status=success#success If you can't work with either of these dates or times, please let me know: jhowell@gavilan.edu and we can make other arrangements to meet. |
|
 |
Coasting Downhill |
| Webpages are put together using tags. These tags have to be listed in a particular order, and most of them have to have a closing tag. All your webpages have to start with the doctype statement, like the one listed to the right. | <!doctype html> < html lang="en"> |
| There are two parts to your website: the head and the body. Only certain information about the entire webpage will be listed in the head section. We've covered only the title tag. This title won't even be on your webpage; it will be way up at the top, in the frame of the browser window. | <head> |
The body section has everything that you want to show up on your page. So far, we've covered
|
<body> <h1>Get Smarter!</h1> <p>The acme seed company provides <i>high-quality seeds</i> guaranteed to <b>improve your IQ scores!</b> </p> <hr/> </body> |
Try not to confuse the head section with the headline tag.
|
|
| The last two tags in your document should always be the closing body and html tags. When the browser reads that final tag, it quits reading. | </body> </html> |
|
Congratulations! You've made it through your first webpage. You have two more small jobs to do before you're finished with this lesson.
|
![]()
Address of this page:http://hhh.gavilan.edu/jhowell/fall2021/2.html
Last updated
January 22, 2022
For questions please contact Jo Anne
Howell at
jhowell@gavilan.edu