 |
Gavilan College Webpage Authoring |
 |
Gavilan College Webpage Authoring |
Lesson
13:
Designing a Website
Designing your Website |
Designing a website is NOT about:
|
Color Theory | |
| Besides color deficiencies in the sight of your readers, there are other issues about color you should consider. Color can be used to create a unifying theme, visual interest, or a certain mood. J.L Morton in her Color Matters website, says that color provides the harmony. When something is not harmonious, it is either under-stimulating and boring, or so chaotic that the reader can't stand to look at it. She describes different ways to select your color scheme: | |
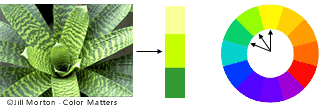
| Analogous colors are any three colors which are side by side on a 12 part color wheel, such as yellow-green, yellow, and yellow-orange. Usually one of the three colors predominates. |  |
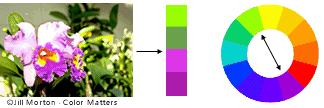
| Complementary colors are any two colors which are directly opposite each other, such as red and green and red-purple and yellow-green. |  |
Individual Colors | |
Pink |
Soothing, relaxing, fresh, sensuous, restful, and sweet, but also inspires passion, romance, and love. |
Red |
Trustworthy, warm, fun, sacred, hot, intense, angry, high energy, fire, blood and health. It can also mean Christmas. The examples below use bright splotches of red as accents. |
Orange |
Flamboyant, energetic, stimulating, sociable, friendly, but also associated with Thanksgiving, Halloween, autumn, nature, earth, luxury and heat. |
Yellow |
Earthiness, warmth, fun, energy, cheer, health, and hope. It's also related to nature, summer, inspiration, sunshine, deceit and cowardice. According to some color students, it’s the color that captures our attention more than any other color. Different cultures, however, have different associations. In China, adult movies are referred to as yellow movies. In Russia, an insane asylum used to be "yellow house."
|
Green |
Soothing, relaxing, organic, calming, and fresh, also associated with nature, the environment, money and wealth, family and fertility, harmony and health, springtime and growth, but also jealousy and envy.
|
Blue |
Stable, trustworthy, conservative, cool, calm and strong. It's also associated with power, water, trouble, depression, defeat, and mourning. But also superiority and patriotism.
|
Purple |
Romantic, delicate, feminine, humble, pure, but also royalty, prosperity, wealth, nobility, mourning and death. And of course Easter.
|
Brown |
Warm, conservative, earthy, natural and wholesome. Also age, nature, simplicity, comfort, honesty and steadiness.
|
Black |
Evil, powerful, mournful, strong, sophisticated, formal and serious. Or trendy, stylish, chic and self-confident. Also associated with death and the night. |
| And just to add to the fun, here's a color wheel that matches up to signs of the zodiac. |  |
Designing a website IS about:
|
|
Can you read the image to the right? Are the colors correct for what the words say? If you're color blind, chances are you can't tell. According to statistics, color blindness is a problem for 12 to 20% of males of European origin and about half a percent of females. For these people, the words in my picture appear to be almost the same color. Color blindness is most commonly a lack of distinction between the colors red and green. Red and green are often used to indicate "stop" and "go" in US culture. However, if you use them that way on your Web page, your purpose would be completely lost on a color blind person. |
 |
Here are some tips to make sure your pages are color blind friendly:
|
|
Designing a website IS about layout:
| ||||||||
Contrast |
|||||||||||||||
|
|||||||||||||||
Repetition |
|||||||||||||||
| Create repetitive elements that will let a
reader know instantly that this page is part of the complete site.
Look at these pages. Most company pages will try to have a color scheme, a background, a general layout that is similar from page to page. This doesn't mean that every page has to be exactly the same. Look at these 3 organizations that have multiple-page websites, and pick out the elements (layout, color, navigation links) that are repeated: Even if your website is only 1 page long, repeating certain elements will unify the various parts of the page. This can be as simple as a color scheme, bullets that pick up colors from a background, or a color that is repeated in headlines and subheadings. |
|||||||||||||||
Alignment |
|||||||||||||||
| Items on the page are lined up with
each other. Possibilities are left side, right side, or somewhere in
between. Unlimited choices, which is why it's so hard to stick with
something. Most beginners want to center everything. Centered alignment can be effective, but mostly it loses any strong focal point. The edges have no definition. Look at these two lists of buttons:
Which alignment looks best to you? The center-aligned list will probably look best on a page that has center alignment for the rest of it. The left-aligned list is best on a left- or right-aligned page.
|
Look at these two pages:
Everything is centered here. Now look at the difference in this page:
Notice a much stronger alignment here, plus the page is designed to use the dimensions of a monitor, rather than a printed flyer (wider than it is long). |
Other Considerations |
|
|
 |
Summary of Design Concepts |
||||||||
So there you have the big 4 principles to keep in mind when you're designing your website (besides color blindness issues, horizontal orientation, readers that scan instead of read, analogous and complementary color schemes):
You'll have to figure out a way to remember these four items, to help you focus as you design. And besides all these rules, keep in mind that color makes a difference. First of all, avoid red on green or green on red. Never have a green button with red writing. 12 to 20% of your readers will never even see that red writing. And beyond that, remember that your color scheme sets a tone and sends a message. Make sure it's the message you want. |
|||||||||
Test | |
Take a look at this page and see how many problems you can identify:
|
Assignment 13 |
|
This is an easy one. For your assignment, go to Assignment 13, click on the "Edit my submission" button, and answer these 3 questions:
Don't forget to click on the "Submit Assignment" button. |
![]()
Address of this page: http://hhh.gavilan.edu/jhowell/fall2021/13.html
Last updated
January 15, 2023
For questions please contact Jo Anne
Howell at
jhowell@gavilan.edu